
Willkommen in der Welt der Webästhetik! Die Wahl des besten Bildformats für Webseiten ist der Weg zu einer fesselnden und leistungsstarken Online-Präsenz. Optimierte Bilder werten das Aussehen auf und verbessern die Geschwindigkeit Ihrer Webseite.
Heute werden Sie die Bedeutung der Bildoptimierung für die Web-Performance entschlüsseln können. Sie werden die Landschaft der Bildformate für das Web erkunden und deren Auswirkungen auf Webseiten kennenlernen. Es ist an der Zeit, Ihren Online-Bereich visuell ansprechend und mühelos schnell zu gestalten - denn die besten Bildformate für das Web sind Ihre Eintrittskarte zu einem herausragenden digitalen Erlebnis!
In diesem Artikel
Teil I: Vergleich von Bildformaten
Lassen Sie uns zunächst die gängigsten Bildformate - JPEG, PNG, GIF und WebP - vergleichen, um Ihnen bei der Auswahl des besten Formats für Ihre Webseite zu helfen.
Die Grundlagen verstehen
- JPEG. JPEG ist ideal für Fotos und bietet ein ausgewogenes Verhältnis zwischen Qualität und Größe. Es eignet sich hervorragend für farbenfrohe Bilder und gewährleistet eine gute Qualität bei kleineren Dateigrößen.
- PNG. PNG ist ideal für Grafiken und Bilder mit transparentem Hintergrund. Es bietet eine hervorragende Qualität, hat aber tendenziell eine größere Dateigröße.
- GIF. Hier passiert animierte Magie! GIFs sind das Mittel der Wahl, wenn es darum geht, ein wenig Bewegung in die Sache zu bringen. Für hochwertige Fotos sind sie jedoch nicht geeignet.
- WebP. Googles Geschenk an das Web - WebP kombiniert Qualität und effiziente Komprimierung. Perfekt für schnellere Ladezeiten, ohne auf die nötige Klarheit zu verzichten.
Qualität, Größe und Kompatibilität - Showdown
Schauen Sie sich die folgende Tabelle an, um mehr über diese Bildformate zu erfahren:
| Bild Format | Funktionen |
| JPEG | Bietet eine gute Qualität bei geringerer Dateigröße und ist daher mit den meisten Browsern kompatibel. |
| PNG | Hochwertige Bilder, aber größere Dateigrößen. Am besten für Grafiken mit transparenten Hintergründen. Kompatibel mit verschiedenen Plattformen. |
| GIF | Begrenzte Farbpalette, aber ausgezeichnet für Animationen. Kleine Dateigrößen und breite Kompatibilität. |
| WebP | Erstklassige Qualität mit effizienter Komprimierung, die die Dateigröße reduziert und das Laden beschleunigt. Weitgehend kompatibel, insbesondere mit modernen Browsern. |
Wählen Sie Ihren Web Bild-Begleiter
Der folgende Leitfaden hilft Ihnen, Ihre Inhalte mit dem perfekten Bildformat abzustimmen, damit Ihre Webseite mit visueller Brillanz und blitzschnellen Ladezeiten glänzt.
- Berücksichtigen Sie den Bildinhalt. JPEG für Fotos, PNG für transparente Grafiken, GIF für Animationen und WebP für eine moderne Mischung aus Qualität und Geschwindigkeit.
- Die Ladegeschwindigkeit ist wichtig. Wenn Sie Wert auf Geschwindigkeit legen, sollten Sie sich für WebP oder JPEG entscheiden.
- Plattform-Kompatibilität. Stellen Sie sicher, dass das von Ihnen gewählte Format von verschiedenen Browsern und Geräten unterstützt wird.
Wenn Sie diese Grundlagen in diesem Wettstreit der Bildformate verstehen, können Sie das perfekte Format für Ihre Webseite verwenden. Bleiben Sie dran, wenn dieser Artikel tiefer in das Reich der Web-Bildoptimierung vordringt!
Teil II: Beste Bildformate für die Verwendung im Internet
Jetzt, wo Sie sich mit den Bildformat Superhelden vertraut gemacht haben, erfahren Sie, wann und wo Sie ihre Kräfte einsetzen, um maximale Wirkung zu erzielen.

JPEG – Das Allzweckformat
In der weiten Landschaft des Internets erweist sich JPEG als das vielseitige Arbeitspferd. Das JPEG-Format ist ideal für:
- Fotografien. Halten Sie diese atemberaubenden Momente mit dem ausgewogenen Verhältnis von Qualität und Komprimierung von JPEG fest.
- Farbenprächtige Bilder. Ideal für Bilder, die vor lebendigen Farbtönen strotzen.
- Alltägliche Webseiten-Bilder. JPEG fügt sich reibungslos in jedes Webszenario ein, von Blogbeiträgen bis hin zu Produktbildern.
PNG – Der grafische Wächter
Wenn Transparenz und qualitativ hochwertige Grafiken Ihre Prioritäten sind, ist PNG der Retter in der Not. Am besten geeignet für:
- Logos und Symbole. Behalten Sie kristallklare Qualität mit transparenten Hintergründen bei.
- Grafiken mit Text. Perfekt für Bilder, bei denen der Text scharf und lesbar bleiben soll.
- Bilder, die Detailgenauigkeit erfordern. Wenn jedes Pixel zählt, ist PNG für Sie da.
GIF - Der animierte Meister
In der Welt der Launenhaftigkeit und Bewegung stehlen GIFs einem das Rampenlicht. Verwenden Sie GIFs für:
- Einfache Animationen. Bringen Sie mit kleinen, sich wiederholenden Animationen einen Hauch von Leben auf Ihre Webseite.
- Memes und Humor. GIFs sind die beliebteste Sprache des Internets, um Humor auszudrücken.
- Laden von Symbolen und Emoticons. Winzige Animationen, die Ihrer Webseite Persönlichkeit verleihen.
WebP - Das moderne Bildformat
Das WebP-Format von Google bringt einen Hauch von Magie in die Szene, denn es zeichnet sich aus durch:
- Qualität mit Effizienz. Gestochen scharfe Bilder mit reduzierter Dateigröße für schnelles Laden.
- Reaktionsfähiges Webdesign. Ideal, um ein reibungsloses, visuell ansprechendes Erlebnis auf verschiedenen Geräten zu schaffen.
- SEO-Boost. Schnellere Ladezeiten tragen zu einer besseren Platzierung in Suchmaschinen bei.
Indem Sie die Wahl Ihres Bildformats auf diese Szenarien abstimmen, verwandeln Sie Ihre Webseite in ein visuelles Meisterwerk. Lesen Sie weiter und entdecken Sie weitere Tipps, wie Sie Ihre Webpräsenz durch strategische Bildoptimierung verbessern können!
Teil III: Optimieren von Bildern für die Webleistung
Wenn Sie eine schnelle Webseite wollen, wird die Beherrschung der Kunst der Bildoptimierung zu Ihrer Geheimwaffe. Lesen Sie weiter, um mehr zu erfahren.

Reduzieren ohne Qualitätseinbußen
Damit Ihre Webseite agil und schnell bleibt, sollten Sie diese Techniken berücksichtigen:
- Kompressionstools. Nutzen Sie benutzerfreundliche Tools, um die Dateigröße von Bildern zu reduzieren, ohne die visuelle Klarheit zu beeinträchtigen.
- JPEG-Optimierung. Passen Sie die JPEG-Einstellungen an, um die perfekte Balance zwischen Qualität und Komprimierung zu finden.
- Lazy loading. Implementieren Sie Lazy Loading, um sicherzustellen, dass Bilder nur geladen werden, wenn der Benutzer zu ihnen scrollt, was die Geschwindigkeit der Seite insgesamt erhöht.
Reaktionsfähige Bilder für ein reibungsloses Erlebnis
Der Schlüssel zu einer angenehmen Benutzerführung liegt in responsiven Bildern:
- Adaptive Größenanpassung. Passen Sie die Bildgröße an das Gerät des Benutzers an, um eine optimale Darstellung auf verschiedenen Bildschirmen zu gewährleisten.
- Ansichtsfenster-Einheiten. Implementieren Sie CSS-Viewport-Einheiten für Bilder, die dynamisch mit der Bildschirmgröße des Benutzers skalieren.
- Retina-kompatible Grafiken. Verbessern Sie die Darstellung auf hochauflösenden Displays, ohne die Geschwindigkeit Ihrer Webseite zu beeinträchtigen.
Manchmal geht die Suche nach dem perfekten Bild über die Optimierung hinaus. In diesem Fall müssen Sie die Bilder korrigieren, bevor Sie sie für Ihre Webseite verwenden. Hier kommt Wondershare Repairit, ein Desktop Tool mit robusten Funktionen zur Bildbearbeitung und -korrektur. Perfekt für die Wiederherstellung von beschädigtem Bildmaterial.
Im nächsten Abschnitt erfahren Sie, wie Repairit Ihr Verbündeter sein kann, wenn es darum geht, die Optik Ihrer Webseite zu reparieren und zu verbessern. Lesen Sie weiter, um die Macht der reibungslosen Bildverwaltung zu enthüllen!
Bonus: Repairit - Photo Repair (Desktop) zum Reparieren beschädigter Bilder
Willkommen bei der digitalen Notaufnahme für Ihre Bilder: Wondershare Repairit - Foto-Reparatur. Die Desktop-Version wurde entwickelt, um Ihre Bilder wieder zum Leben zu erwecken. Tauchen Sie jetzt in die Magie von Repairit ein, entschlüsseln Sie die wichtigsten Funktionen und erhalten Sie eine Schritt-für-Schritt-Anleitung, mit der Sie die lästigen beschädigten Bilder mühelos reparieren können.
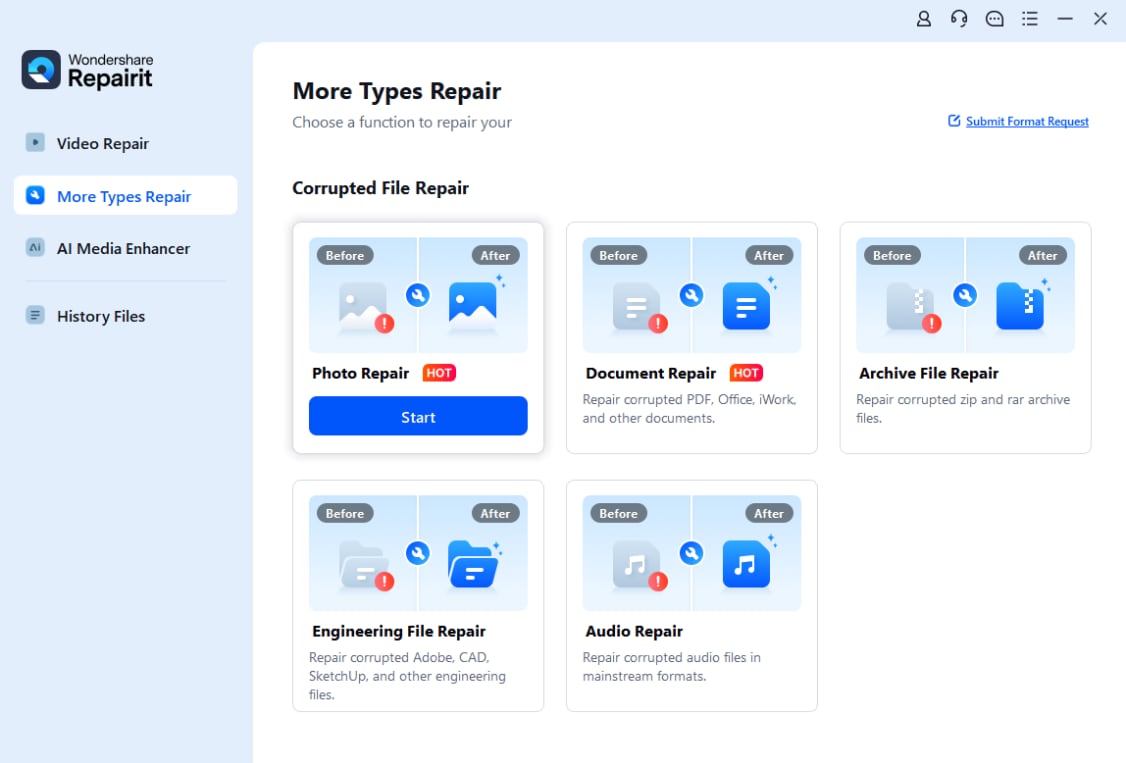
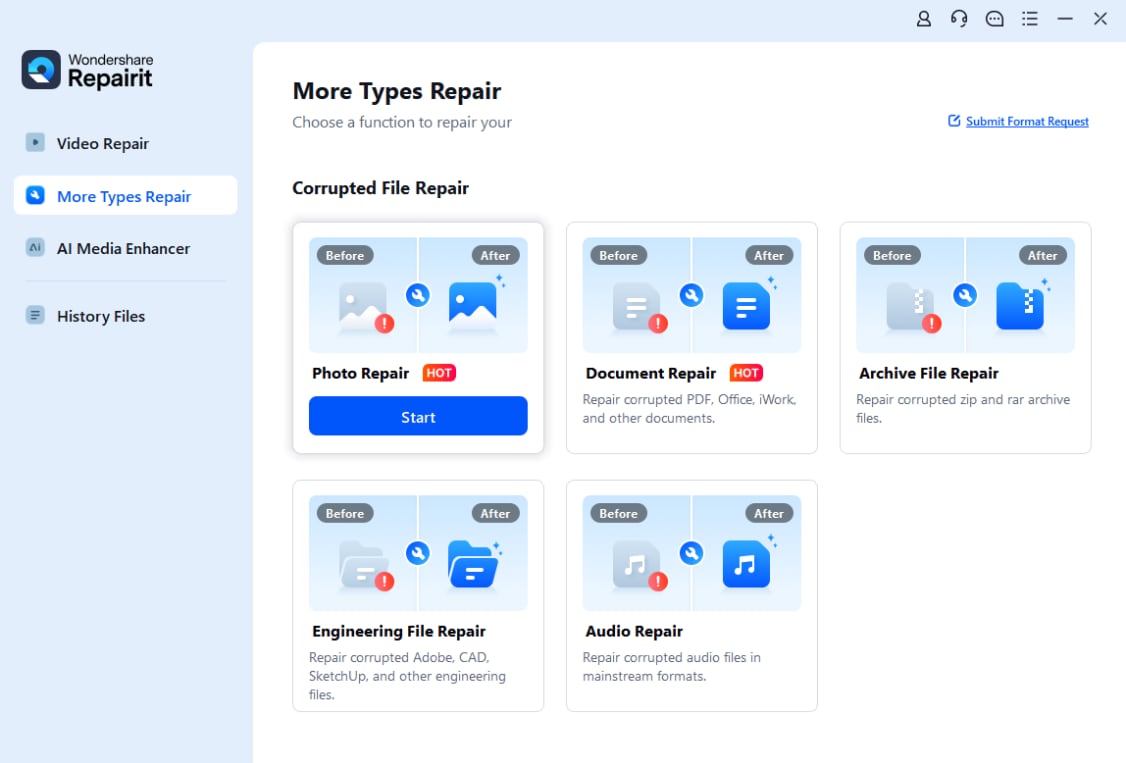
Fotoreparatur wählen

Wichtigste Funktionen
Sehen Sie unten, wie erstaunlich Repairit sein kann:
- Beschädigtes Bildmaterial wiederherstellen. Repairit erweckt beschädigte Bilder auf magische Weise wieder zum Leben und sorgt dafür, dass Ihre Webseite immer optimal aussieht.
- Umfassende Bearbeitung. Verbessern Sie Ihr Bildmaterial mit den Bearbeitungstools von Repairit, die weit über die Möglichkeiten von Online-Alternativen hinausgehen.
- Effizienz bei der Bildverbesserung. Wenn es auf Präzision ankommt, bieten Desktop Tools wie Repairit eine umfassendere und effizientere Lösung.
Vorteile
Warum sollten Sie Repairit für Ihre Bildrettungsmission wählen? Hier ein kleiner Einblick in seine Superkräfte:
- Benutzerfreundliche Oberfläche. Kein Fachjargon und keine komplizierten Prozesse - Repairit ist auf Benutzerfreundlichkeit ausgelegt.
- Vielseitige Reparatur. Egal, ob es sich um ein beschädigtes JPEG, PNG, GIF oder ein anderes Bildformat handelt, Repairit ist für eine Vielzahl von Bildformaten geeignet.
- Stapel-Reparatur. Sparen Sie Zeit, indem Sie mehrere Bilder in einem Arbeitsgang reparieren und Ihren Bildwartungsprozess rationalisieren.
Wie man beschädigte Bildschirme mit Repairit wiederherstellt
Lassen Sie uns die einfachen Schritte zur Reparatur Ihrer Bilder mit Repairit durchgehen:
Schritt 1: Starten Sie Wondershare Repairit auf Ihrem Computer. Navigieren Sie in der Seitenleiste zum Abschnitt "Weitere Reparaturtypen" und wählen Sie "Fotoreparatur".

Schritt 2: Klicken Sie auf die Hinzufügen Schaltfläche, um ein neues Browserfenster zu öffnen. Sie können auf das Verzeichnis zugreifen, in dem Ihre beschädigten Bilder gespeichert sind und diese in das Programm importieren.

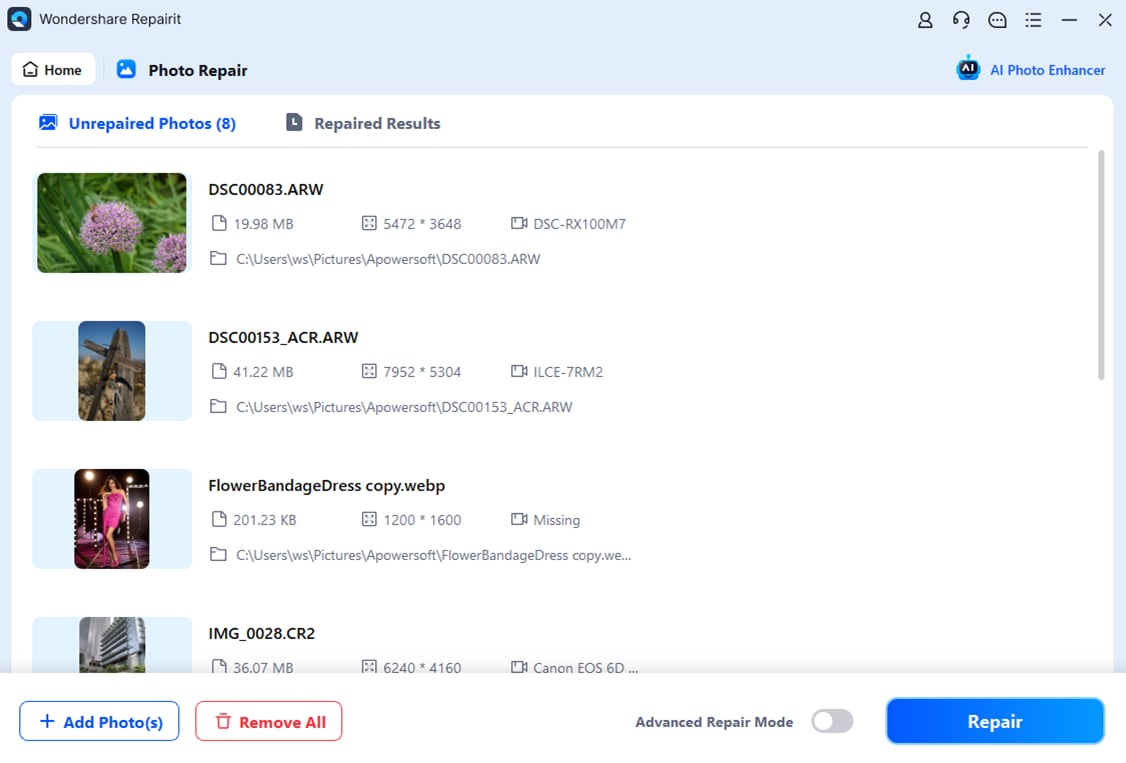
Schritt 3: Sie sehen Thumbnails Ihrer hochgeladenen Fotos und Informationen wie Dateigröße, Auflösung, etc. Um mit der Reparatur Ihres Fotos zu beginnen, klicken Sie auf die Reparieren Schaltfläche. Die App informiert Sie dann über das Ergebnis, sobald der Reparaturvorgang abgeschlossen ist.

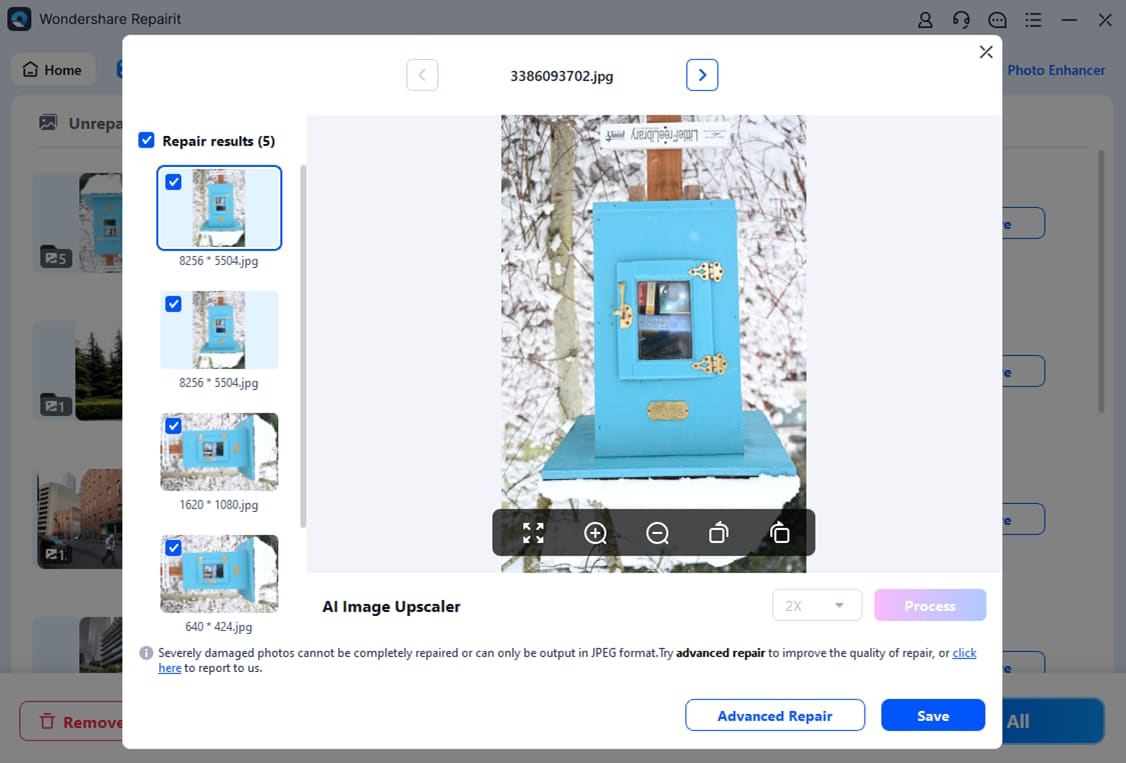
Schritt 4: Sie können sehen, wie die Reparatur ausgefallen ist, indem Sie auf die Vorschau Schaltfläche klicken oder das Vorschaufenster öffnen, nachdem Sie auf das Thumbnail des Bildes geklickt haben. Hier können Sie die Ergebnisse sehen, um zu überprüfen, ob der reguläre Reparaturvorgang funktioniert hat.

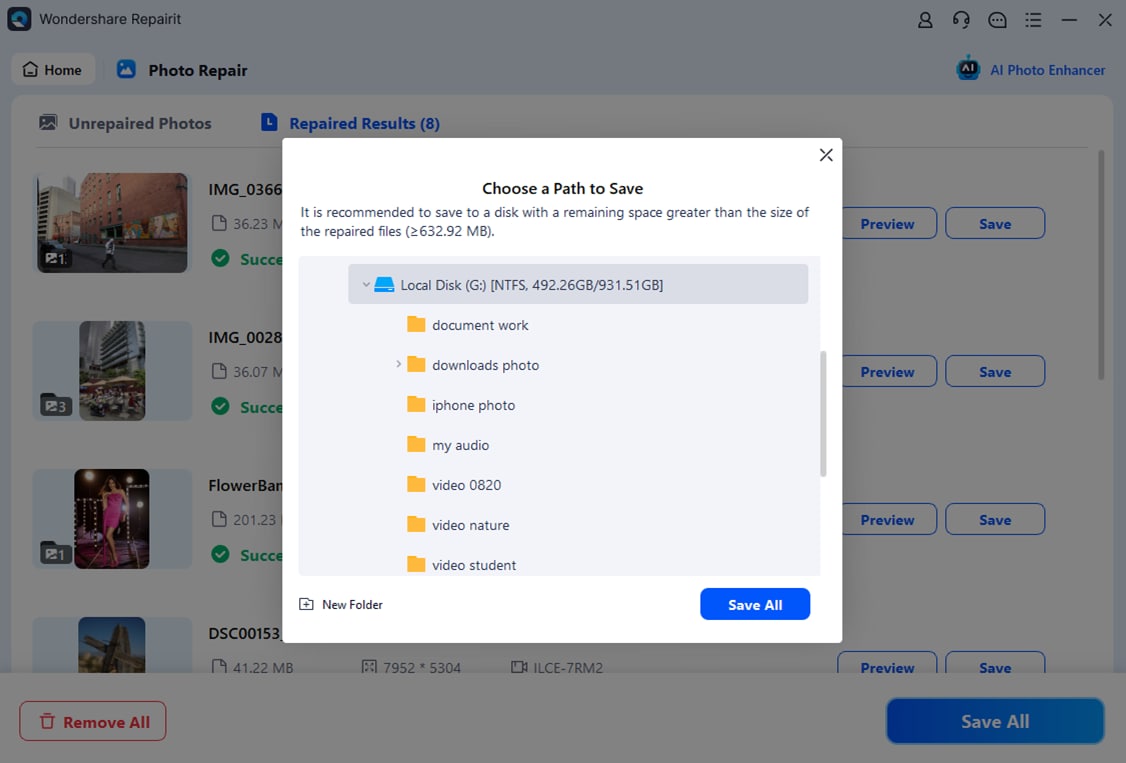
Schritt 5: Wenn Sie mit den korrigierten Fotos zufrieden sind, wählen Sie einen Zielordner, um sie zu speichern, indem Sie auf die Speichern Schaltfläche klicken.

Repairit sorgt dafür, dass Ihre Webseite ihren visuellen Charme behält, indem es Probleme mit beschädigten Bildern mühelos löst. Egal, ob es sich um ein geliebtes Foto oder eine wichtige Grafik handelt, dieses Desktop Tool haucht Ihren Bildern neues Leben ein und macht sie webfähig und visuell beeindruckend.
Auf dem Gebiet der Bildreparatur und -verbesserung ist Repairit ein zuverlässiger Verbündeter. Mit Repairit sind Sie nun in der Lage, die Herausforderungen der Bildbearbeitung zu meistern und Ihrem Publikum eine makellose, fesselnde Webseite zu präsentieren.
Fazit
Denken Sie zum Abschluss unserer Reise durch die besten Bildformate für Webseiten daran: Das richtige Bildformat verwandelt Ihre Webseite in ein visuelles Meisterwerk. Optimieren Sie mit Bedacht auf Geschwindigkeit und Übersichtlichkeit. Und für die Momente, in denen Bilder eine helfende Hand brauchen, nutzen Sie Wondershare Repairit - Photo Repair.
Repairit - Photo Repair ist ein Desktop-Assistent, der beschädigte Bilder repariert und jedes Pixel verbessert. Verbessern Sie Ihr Bildmaterial mühelos und sorgen Sie für ein reibungsloses Benutzererlebnis. Wählen Sie also Ihre Bildformate mit Bedacht und lassen Sie Repairit Ihr Verbündeter sein, wenn es darum geht, perfekte Bilder auf Ihrer Webseite zu erhalten. Viel Spaß beim Optimieren!

