
RGB-Werte und ihre Farbcodes helfen Webdesignern und Entwicklern, Farbgenauigkeit und Konsistenz auf Webseiten und in Anwendungen zu erreichen. Ihre Verwendung bei der Erstellung von CSS- und JavaScript-Dateien für HTML ist jedoch zeitaufwändig. Aus diesem Grund verwenden viele stattdessen Farbnamen.
Sobald Sie also die gewünschte Palette haben, verwenden Sie einen RGB- oder Farbcode zu Farbnamen Converter, um die richtigen Beschriftungen zu finden und JS-Code und Style Sheets für HTML schneller zu machen.
Bevor wir verstehen, wie das funktioniert und die besten Converter für die Umwandlung von RGB in Farbnamen kennenlernen, sollten wir uns mit dem RGB-Farbmodell, den Farbcodes und den Farbnamen beschäftigen.
In diesem Artikel
RGB-Farbsystem erklärt

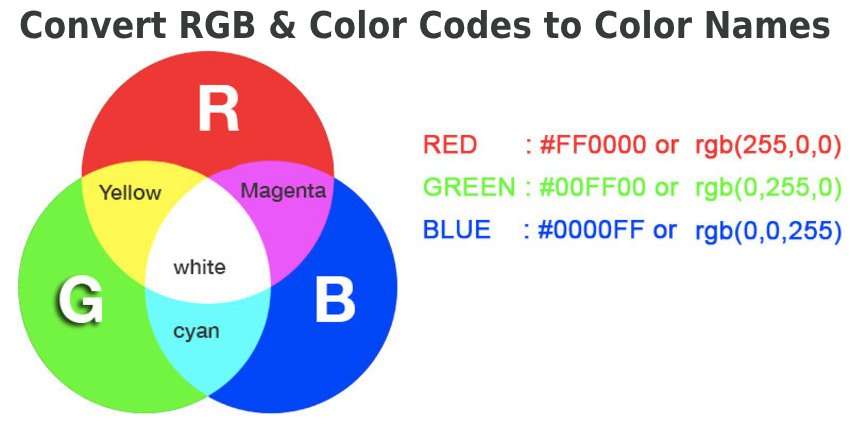
Die Pixel in digitalen Bildschirmen verwenden rotes, grünes und blaues Licht. Daher beruht das RGB-Farbmodell auf einem additiven System, um Farben auf digitalen Displays zu reproduzieren. Es beginnt mit Schwarz (der Abwesenheit von Licht) und fügt weißes Licht zu den drei primären Farbtönen hinzu, um hellere Variationen anzuzeigen.
Ganzzahlen zwischen 0 und 255 stehen für die Intensität der einzelnen Primärfarben. Die RGB-Farbe (255, 0, 255) ist zum Beispiel Magenta, mit den höchsten Rot- und Blauwerten und keinem Grün.
Farbcodes erklärt

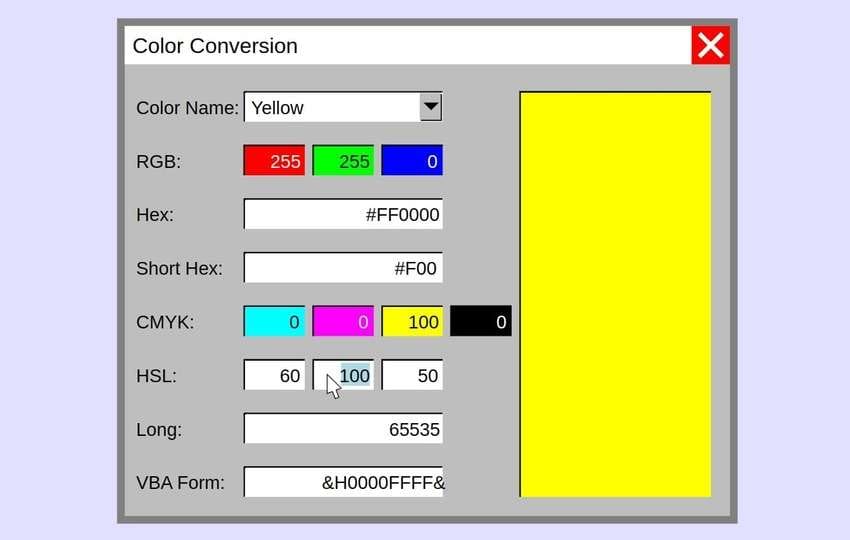
Farbcodes sind hexadezimale Darstellungen von RGB-Werten. Der Hexadezimalcode #009189 ist zum Beispiel eine Abkürzung für RGB (0, 145, 137).
Einige Browser unterstützen die RGB-Farbeigenschaft nicht und verlangen bei der Erstellung von JavaScript- und CSS-Dateien die Kodierung von RGB-Werten mit dem hexadezimalen, binärfreundlichen System. Auf diese Weise können alle Webbrowser sie interpretieren und genaue Farben anzeigen.
Was sind Farbnamen?

Farbnamen sind offizielle HTML- und CSS-Beschriftungen für RGB-Werte und ihre Hex-Codes. Es gibt jedoch keine Namen für alle 16,7+ Millionen RGB-Farben.
Stattdessen können Sie Namen für websichere Farben (derzeit 216) verwenden, die in allen Browsern und auf allen Geräten einheitlich angezeigt werden. Der Hexadezimalcode #008b8b oder RGB (0, 139, 139) ist zum Beispiel dunkles Cyan. Die Eingabe von "dunkles Cyan" beim Styling von HTML-Elementen in CSS oder JavaScript ist zweifellos einfacher als die Eingabe der entsprechenden Hex- oder RGB-Werte.
Was ist ein Farbcode zu Farbnamen Converter?

Farbcode zu Farbnamen Converter konvertieren hexadezimale Codes in ihre offiziellen HTML- und CSS-Beschriftungen. Sie können einen Hexcode angeben, um den korrekten Namen zu erhalten und das Durchsuchen von Farbdiagrammen zu vermeiden, was Ihnen beim Webdesign oder bei der Entwicklung Zeit spart.
Sie können jedoch nicht für jeden Farbcode einen Namen erhalten, da nur websichere Farben einen solchen haben. Wenn Sie zum Beispiel versuchen, den Hex-Code #19f5c8 zu konvertieren, erhalten Sie diese Antwort: "Die Farbe #19f5c8 hat keinen definierten Farbnamen in CSS3."
Wie Converter von RGB in Farbnamen funktionieren

Converter für RGB-Farbnamen funktionieren wie ihre Gegenstücke für Farbcodes. Sie können RGB-Werte angeben, um sie in ihre offiziellen Beschriftungen zu übersetzen. In ähnlicher Weise liefern sie Ergebnisse für RGB-Werte mit definierten HTML- und CSS-Namen.
Jeder Converter verfügt über Eingabefelder, während einige auch über einen Farbwähler oder ein Farbrad verfügen, damit Sie die gewünschte Ausgabe erhalten. Einige Tools beschränken sich jedoch nicht auf RGB-Werte, sondern ermöglichen es Ihnen, Hex-Codes anzugeben, um die definierten Namen zu erhalten.
Lassen Sie uns die besten RGB zu Farbnamen Converter für Webdesign und Entwicklung entdecken.
Top RGB zu Farbnamen Converter
Egal, ob Sie Anfänger oder erfahrener Webentwickler oder -designer sind, die folgenden kostenlosen Converter werden Ihre Projekte rationalisieren.
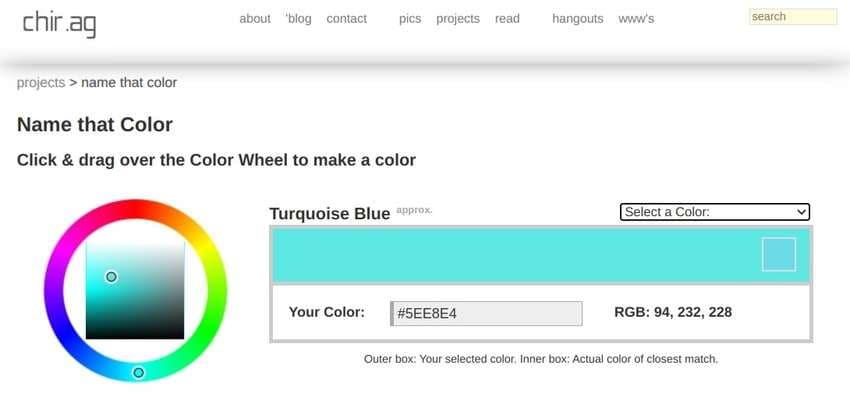
Name That Color

Name That Color (NTC) ist ein Projekt von Chirag Mehta, einem Webentwickler, der mehrere Tools für CSS-Design, Aufgabenverwaltung, Wiki-Suche und andere Anwendungen anbietet. Es ist ein Online-Tool zum Konvertieren von Farbcodes in ihre definierten CSS-Namen und umgekehrt.
Es bietet jedoch mehr als 1.500 Farben aus verschiedenen Quellen, was es wertvoll macht, wenn Sie eine Palette erstellen, die über websichere Farben hinausgeht. Nur einige Farbnamen sind zwar offiziell (und CSS-unterstützt), aber Sie können ihre Hexcodes in CSS und JS verwenden, nachdem Sie mit diesem Tool viel Zeit gespart haben.
Ein interaktives Farbrad hilft Ihnen bei der Suche nach der gewünschten Farbe. Es zeigt die entsprechenden Hexcodes und RGB-Werte an, während Sie den Marker ziehen, um den Farbton, die Tönung und die Schattierung festzulegen.
Trotz dieser potenziellen Nachteile ist Name That Color ein unkomplizierter Converter, der viel Zeit spart und gleichzeitig genaue CSS-Farbnamen für Hexcodes oder engste Übereinstimmungen für ausgewählte Farben liefert.
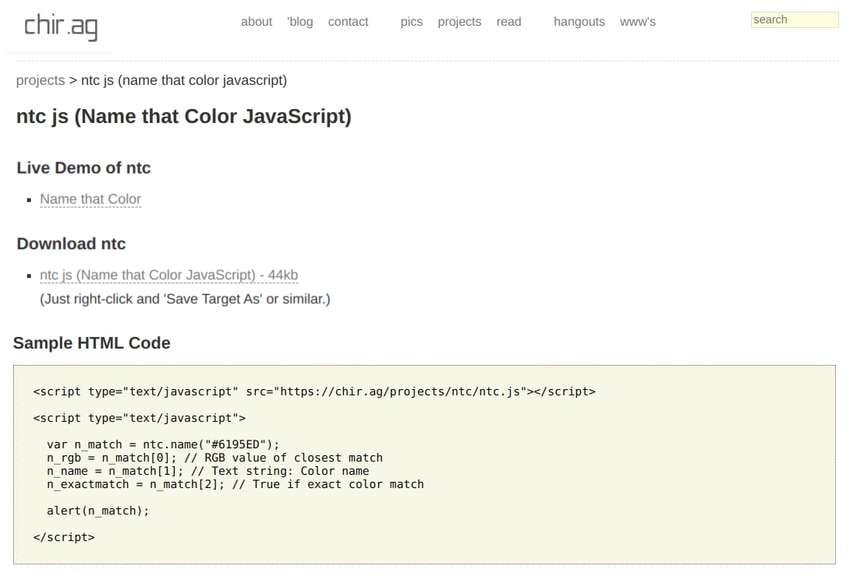
Name That Color JavaScript Library

Name That Color JavaScript Library ist ein weiteres Projekt von Chirag Mehta. Da es sich jedoch um eine JS-Bibliothek handelt, ist keine herkömmliche Farbkonvertierung erforderlich. Stattdessen können Sie es mit dem Attribut source in das Skript-Tag Ihres HTML-Dokuments einfügen oder die Datei ntc.js herunterladen, um jederzeit darauf zugreifen zu können. Das ist ideal für die Feinabstimmung der Elemente oder das Hinzufügen weiterer Farben.
Das Beste daran ist, dass Sie den JS-Code an jede Plattform oder Programmiersprache anpassen können. Da es Open-Source ist, eignet es sich hervorragend für Webentwickler und Designer.
Die NTC JavaScript Library ist vielleicht nicht Ihr typischer Farbconverter, aber sie ist eine Zeitersparnis für erfahrene Profis, die nach Open-Source-JS-Farbcode suchen.
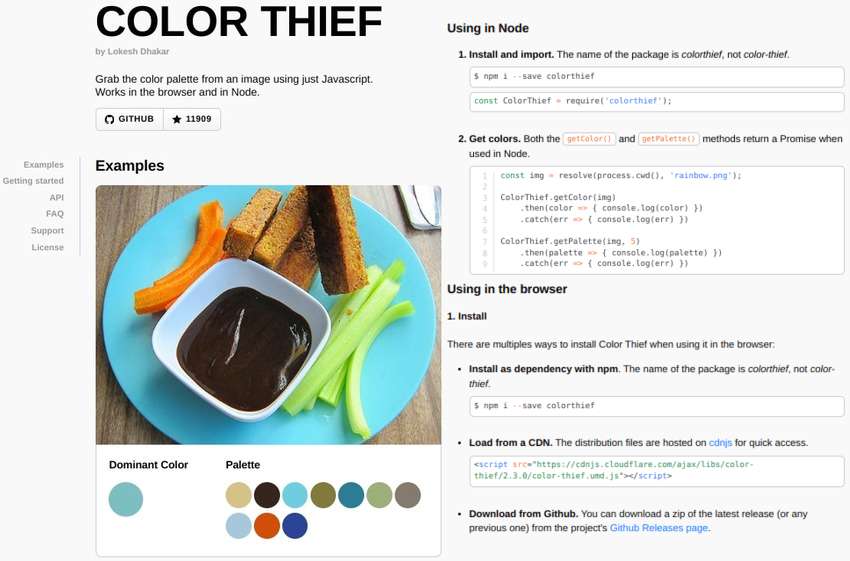
Color Thief

Color Thief ist eine weitere JavaScript-Bibliothek, mit der Sie HTML-Dokumente stilisieren können. Es enthält jedoch keine Farben an sich, sondern ermöglicht es Ihnen, eine dominante Farbe aus einem Bild im RGB-Format zu erhalten.
Das Paket enthält mehrere Module, darunter CommonJS für Node, UMD für RequireJS AMD oder Script-Tags in HTML und ES6 für Rollup, Webpack und Browser.
Wir wissen, was Sie denken: Wo ist der Farbconverter? Nun, es gibt keinen. Wir haben die Bibliothek jedoch hier aufgenommen, weil Sie eine andere (wie Name That Color JavaScript Library) als Abhängigkeit verwenden können. Sie können die Color Thief API verwenden, um RGB-Werte zu erhalten und die Datei ntc.js für Farbnamen zu implementieren.
Color Thief ist vielleicht nur für JavaScript-Profis geeignet, aber es ist eine vielseitige Farbbibliothek, die Sie schnell in Node oder Ihren Browser importieren können.
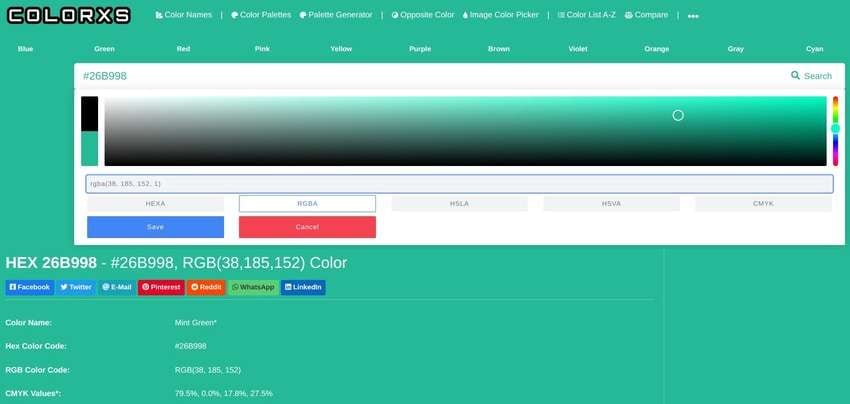
COLORXS

COLORXS ist ein unkomplizierter Online-Farbconverter, der die Konvertierung von Hex-, RGB-, HSL-, HSV- und CMYK-Farben unterstützt. Im Gegensatz zu vielen anderen enthält er den Alpha-Kanal (für alle außer dem CMYK-Modell), um die Transparenz anzupassen. Der Bereich 0-1 reicht von völlig transparent bis völlig undurchsichtig.
Neben Eingabefeldern für die unterstützten Farbräume verfügt er über einen Farbwähler, der die ausgewählten Werte sofort anzeigt, wenn Sie den Marker ziehen.
COLORXS besticht jedoch durch einige zusätzliche Funktionen. Jede Konvertierung liefert Werte in zusätzlichen Farbräumen (HWB, RYB und LRV) und ähnliche Farben von Pantone, RAL und anderen Farbabstimmungssystemen. Außerdem erhalten Sie Vorschläge für Farben von verschiedenen Herstellern.
Zusätzlich erhalten Sie mehrere Paletten und Schemata, Mockups für Webseiten und mobile Anwendungen sowie ähnliche Farben mit definierten Namen und Hex-Codes. Das Beste daran ist, dass Sie die Farbkombinationen anpassen können, um die gewünschten Harmonien zu schaffen.
Trotz dieser Unzulänglichkeiten ist COLORXS eine All-in-One-Plattform, die alle Ihre Anforderungen an die Konvertierung von Farben erfüllt.
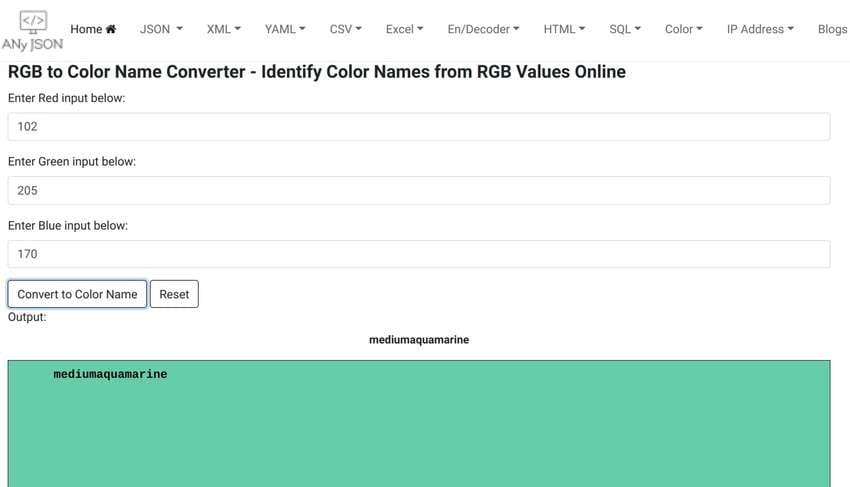
ANYJSON

ANYJSON bietet viele Tools, darunter einen Converter, der RGB-Werte in entsprechende Farbnamen konvertiert. Im Gegensatz zu vielen anderen unterstützt er nur offizielle CSS3-Farben, d.h. er kann nicht jede RGB-Eingabe konvertieren. Er weigert sich, dies zu tun, wenn die angegebenen RGB-Ganzzahlen nicht mit den CSS3-Farbnamen übereinstimmen.
Das bedeutet jedoch, dass die Farben 100%ig genau sind. Das bedeutet nicht, dass andere Converter ungültige Ergebnisse liefern, aber dieser Converter stellt sicher, dass Sie korrekte Beschriftungen für alle websicheren Farben verwenden.
ANYJSON bietet möglicherweise keine Hexcodes, detaillierte Informationen, Konvertierungen in andere Farbräume, eine JS-Bibliothek oder andere Funktionen, die viele Alternativen bieten. Es ist jedoch ein einfach zu verwendendes Tool für Anfänger, die websichere Farben in CSS einfügen möchten.
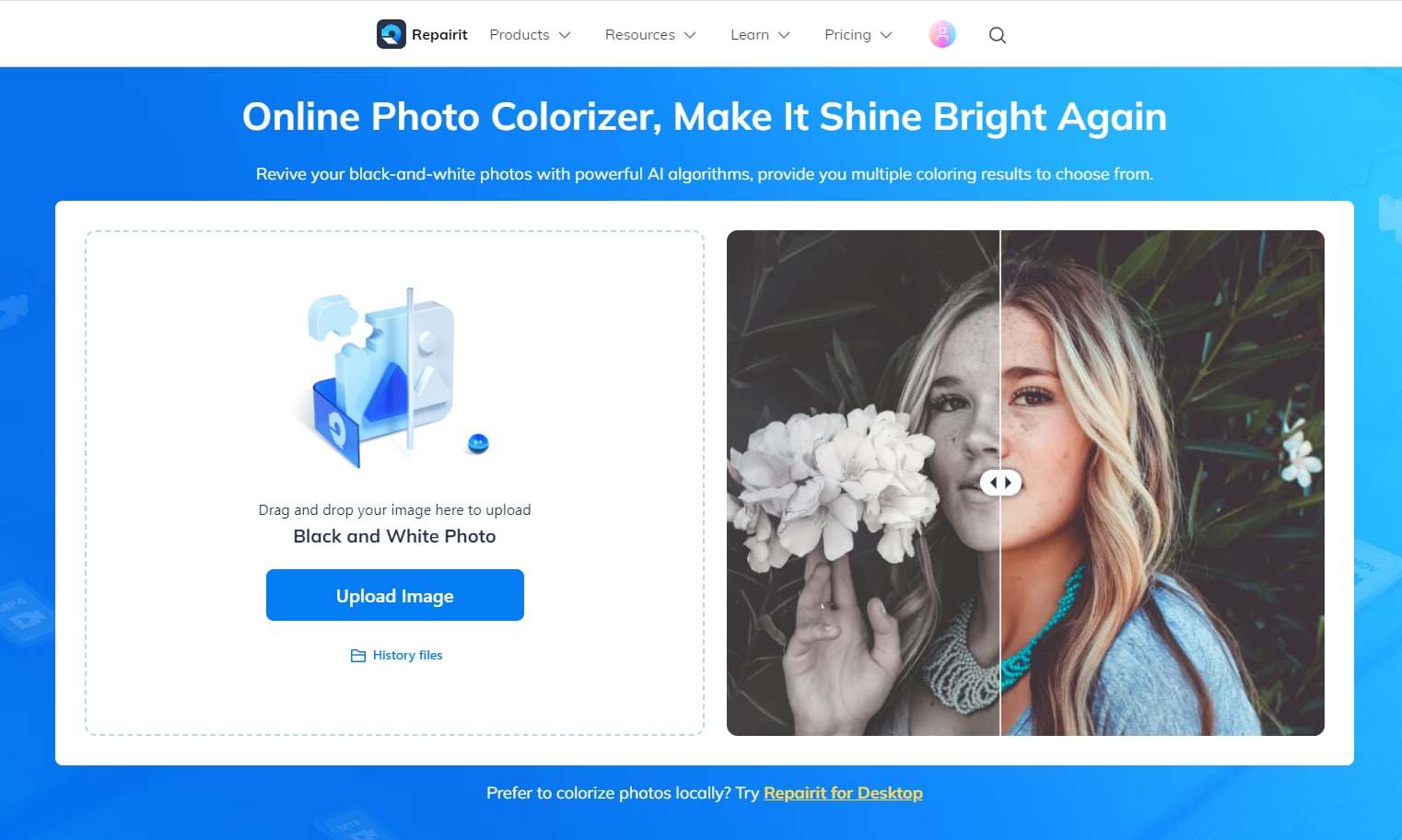
Kann man Bilder online einfärben?
Mit vielen Tools können Sie Bilder einfärben, aber nur einige haben eine Online-Oberfläche, um den Prozess zu rationalisieren. Der Wondershare Repairit Online Photo Colorizer gehört zu den wenigen, die es Ihnen ermöglichen, Schwarz-Weiß-Bildern neues Leben einzuhauchen, egal ob sie alt und beschädigt oder in Graustufen aufgenommen wurden.

Sie können dieses KI-basierte Tool auch verwenden, um zerkratzte, verschwommene oder verblasste Fotos zu reparieren, bevor Sie die Farben wieder auffrischen. Die Funktion ist jedoch nicht auf Schwarz-Weiß-Bilder beschränkt. Sie können die vorhandenen Farben in jedem Bild aufpeppen.
Hier sind die wichtigsten Funktionen, die Sie nutzen können:
- KI-unterstützte Fotoreparatur;
- KI Farbverbesserung;
- Interaktive Schieberegler für den Vorher-Nachher-Vergleich;
- Unterstützung für die Formate JPG, JPEG, PNG, WebP und BMP.
Und das Beste daran? Sie können den Wondershare Repairit Online Photo Colorizer kostenlos verwenden. Das bedeutet jedoch, dass Sie nur drei Bilder mit einer maximalen Größe von 5 MB verbessern können. Mit der Premium-Version können Sie monatlich 300 Bilder mit einer Größe von bis zu 300 MB einfärben. Das Tool kostet $9,99/Monat oder $4,80/Monat mit einem Jahresabonnement.
Fazit
Das Konvertieren von Farbcodes und ihren RGB-Werten in Farbnamen eignet sich hervorragend, um Ihr Webdesign oder Ihre Entwicklung zu verbessern. Wer hat schon Zeit, Hex-Codes und RGB-Zahlen einzugeben, wenn er eine Webseite oder eine App in CSS oder JavaScript stylt?
Zum Glück können Sie mit einem zuverlässigen Converter Zeit sparen. Ihre besten Optionen sind Name That Color, NTC JavaScript Library, Color Thief, COLORXS und ANYJSON. Einige erfordern HTML- und JS-Kenntnisse, aber andere sind perfekt für Anfänger geeignet.
Wenn Sie sich für einen Favoriten entschieden haben, probieren Sie den Wondershare Repairit Online Photo Colorizer aus, um Ihre Bilder mit KI zu verschönern und mit verschiedenen Farbvarianten zu experimentieren.

